素敵な色を探そうそして使おう〜原色大辞典
春過ぎて 梅雨になっても 眠い我
サンカクブルー浦川です☆
早弁したので半分夢のなか〜〜。
さて今日は色の話。
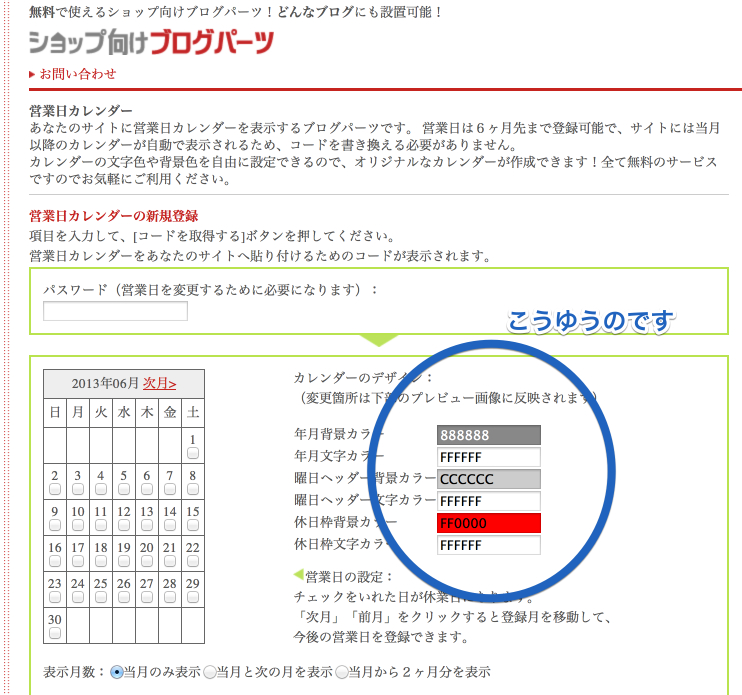
ブログを作ったりなにかWebサービスを利用する時に、色が自由に指定できるようになっているものもありますよね?
だいたいが6桁の英数字を入れるタイプだと思います。
例えばこんなの
 HEXコードなどと呼ばれていますが、16進数で書かれているので、まあ少しわかりにくいですよね。
HEXコードなどと呼ばれていますが、16進数で書かれているので、まあ少しわかりにくいですよね。
0123456789abcdef の16文字を使って書けば「なにかの色」にはなります(笑)
それじゃあ困るので、お気に入りの色を探してコードを教えてくれるサイトをご紹介しますね。
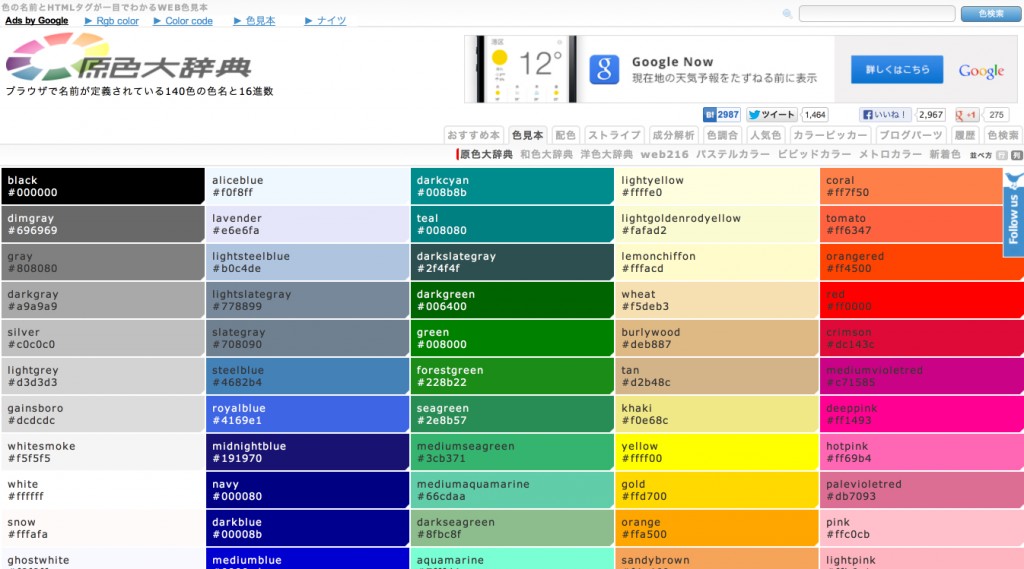
原色大辞典 ≫

ずららら〜っと色見本が表示されています。
原色だけじゃなくて、和色、洋色、パステルカラーなど一覧見本もいくつかありますので、お気に入りの色を探せるのではないでしょうか?

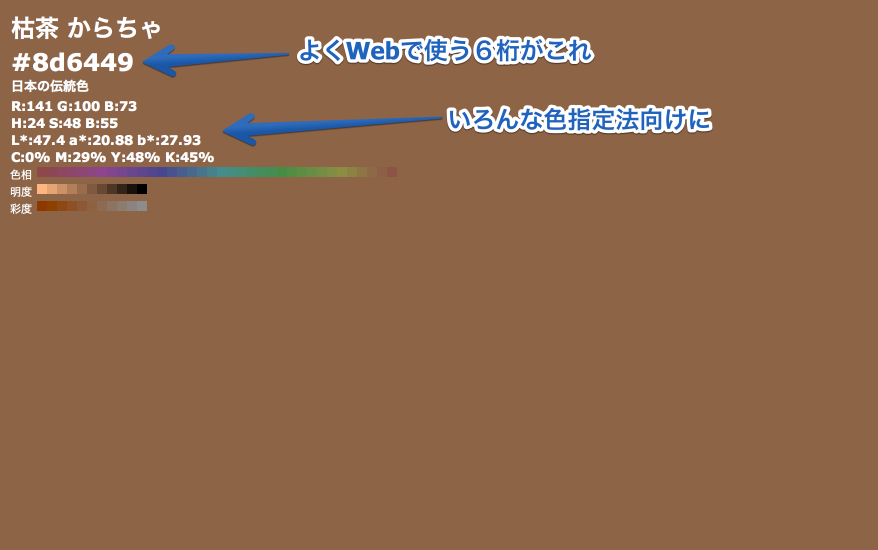
んで、お気に入りの色をクリックするとこんな画面になります。
 #のあとに続いている6文字がHEXコードです。
#のあとに続いている6文字がHEXコードです。
これを覚えておくとどんな時でも同じ色が再現できます。
(下の方にはPhotoshopやIllustratorなどでの指定に使える別パターンの書き方も表示してあったりします)
自分のビジネスのロゴを作ってもらう時なんかでも、
「メインカラーはこれを使ってください」なんて指定もできちゃいますね☆
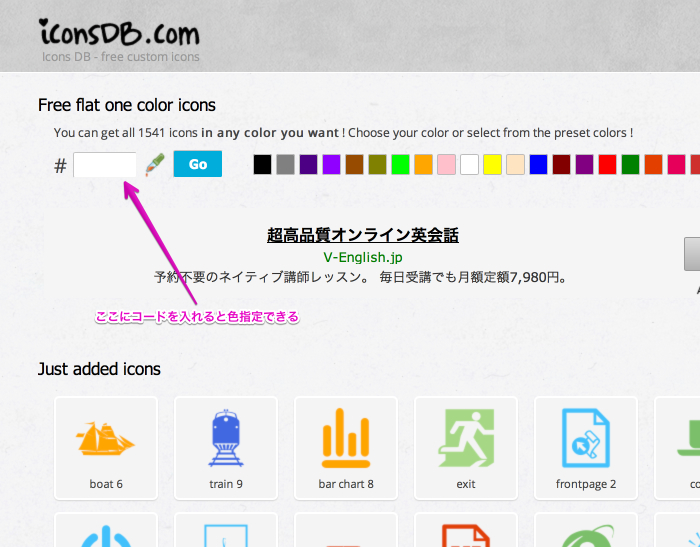
以前紹介したiconDB.com さんでも、アイコンの色指定にこのコードが使えますよ。

パソコンやWebでの 色 に困ったら、このサイトを覗いてみてください。
WEB色見本 原色大辞典 ≫
2回もサボってしまいましたが、これからも「知って得する」ような『使えるwebネタ~へなちょこWebデザイナーの隠しておきたいサイトやツール~』 をご紹介していきますので、温かい目で見守ってください。