さくっと小洒落たグラフができる〜FACTBOOK
昼は初夏!な長崎ですね。
ウラカワは今日ものり弁食べてがむばってますよ☆
さてみんなはグラフを作る時に、なにを使ってますか?
エクセル?Illustrator?手描き??
今週の使えるWebネタは、さくっとグラフが作れるサービスの紹介ですよ
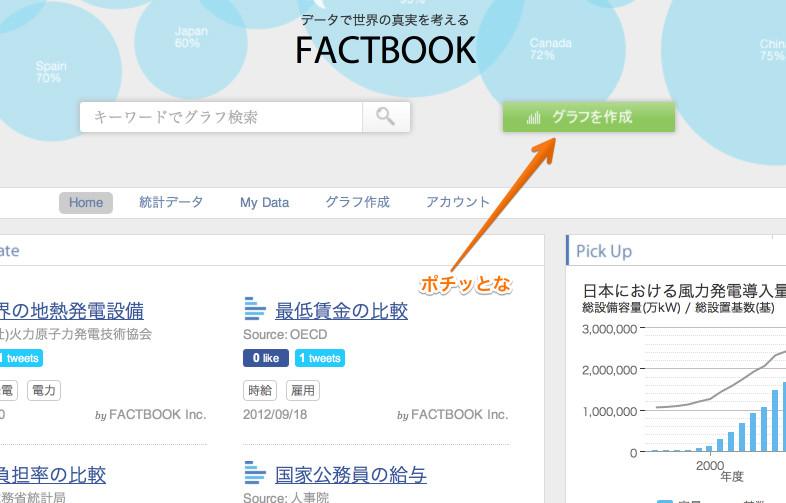
データで世界の真実を考える FACTBOOK ≫

当サイトでは、
サイト運営者、
法人向けグラフ作成サービス「factchart.jp(ファクトチャート)」の契約者、
個人ユーザーの皆様
によって登録されたグラフを掲載しております。
ということなので、ユーザー登録すれば自分でグラフを作れます。
そしてそれをブログなどに貼り付けることができます。
ユーザー登録は省いて、グラフを作る方法を順を追っておみせしますね。

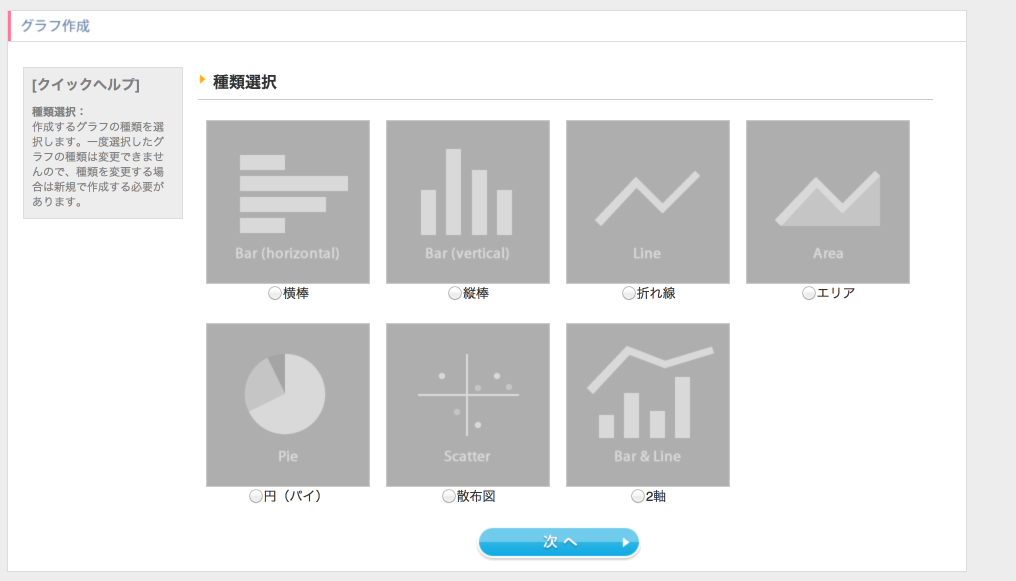
まずはグラフを選びます。今回は折れ線です。

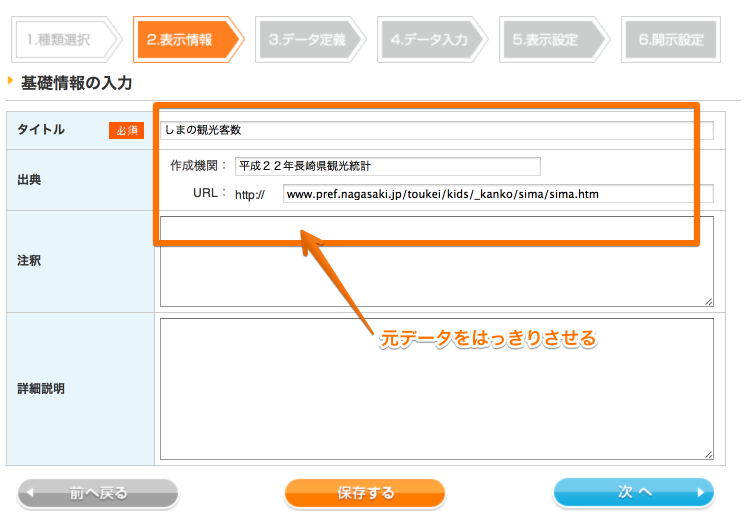
今回は長崎県の統計ページから、長崎県のしまの観光客数データをとってみました。
とうけいキッズ
元データを明記すると信頼性アップなので、出典は入れておきたいですね。

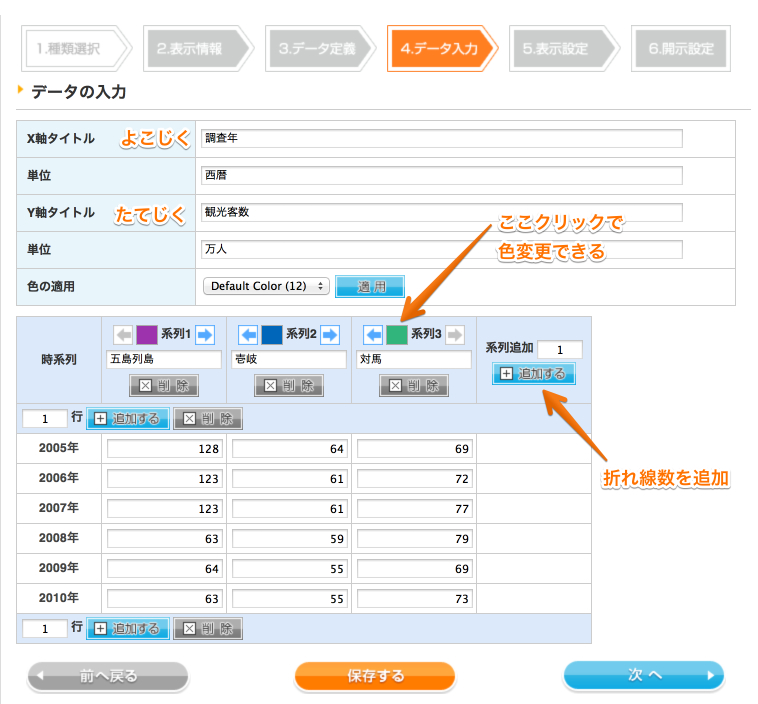
年ごとか四半期ごとかなどを選びます。
画像では西暦でと書いてますが、平成とかでもいいっす(^_^;)

X軸は横軸、Y軸は縦軸のことですね。
ここでせっせとデータを入力します。

このへんは触らなくても取り敢えずOK。
気になる方はいじってみて結果をプレビューしてみてね。

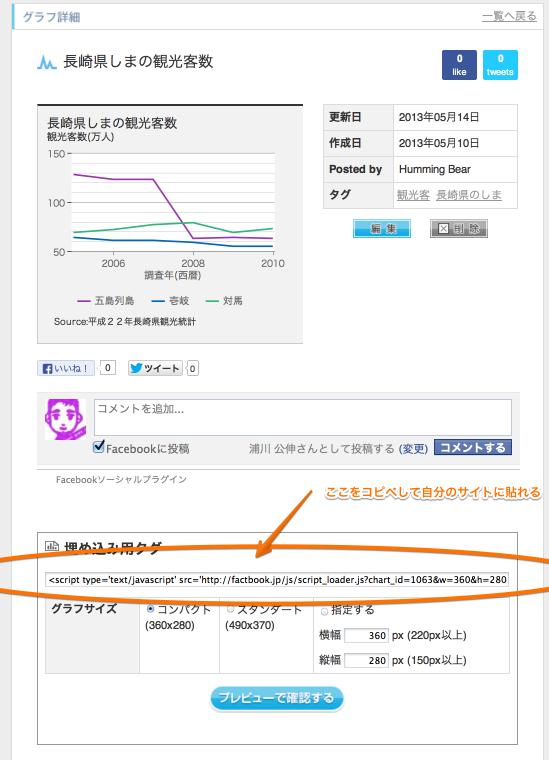
最後に検索用のキーワードを入れます。
なぜか2つしか入らなかったけど、制限あるのかな??
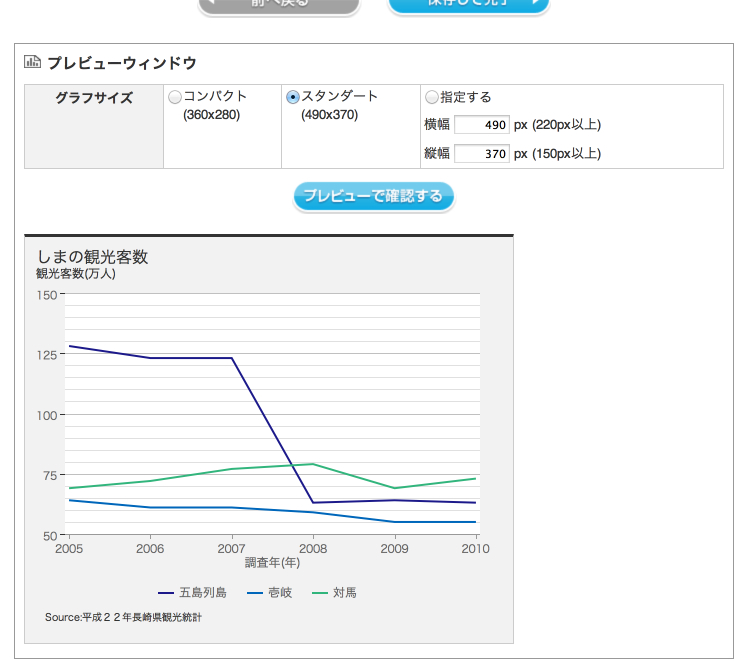
 んで、下の方に「プレビューで確認する」ボタンがあるので、ここを押すと見え方が確認できますよ。
んで、下の方に「プレビューで確認する」ボタンがあるので、ここを押すと見え方が確認できますよ。
プレビューはこんな感じ↓

グラフができたら、下の方に「埋め込み用タグ」ってあるので、そこのコードをブログやサイトにコピペしたら表示されますよ。

さあ、実際にコピペしたものがこれ!
どうでしょうか?
ナイスな見栄えのWebに貼れるグラフが作れちゃいますよね!
今週の使えるwebネタ~へなちょこWebデザイナーの隠しておきたいサイトやツール~は、 データで世界の真実を考える FACTBOOK ≫ を紹介しました。
使ってみた方は、教えてくださいね〜〜。